What is the WordPress Gutenberg Block Editor?
With the introduction of the Gutenberg editor in WordPress 5.0, a new era of content creation began. This modern, block-based editor offers a more intuitive and friendly user experience, empowering everyone from casual bloggers to enterprise content creators.
What is the WordPress block editor?
The terms Gutenberg, WordPress editor and WordPress block editor are often used interchangeably, as they refer to the same thing. Gutenberg is the name of the project that introduced the block editor to WordPress.
Named after Johannes Gutenberg, the inventor of the printing press, the Gutenberg project brought a major update to the WordPress content editor that replaced the classic editor. Launched in December 2018, Gutenberg gave WordPress a block-based approach to content creation, making it easier for users to build visually appealing pages and posts without needing any coding knowledge.
The block system
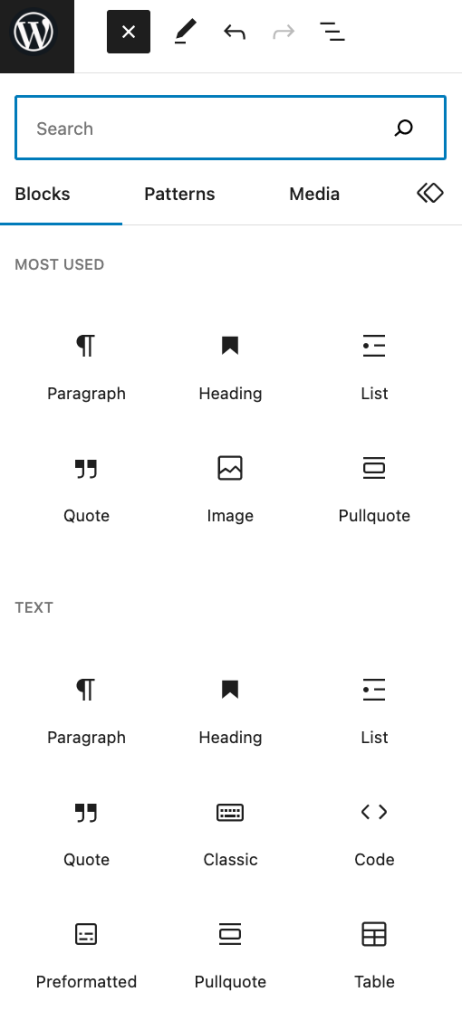
At the heart of the block editor is the block system. Blocks are individual content elements, such as headers, paragraphs, images, videos, quotes, or buttons, that can be added, edited, and arranged to create your desired layout. This modular approach simplifies the process of building a page or post and allows users to have more control over their content’s appearance and functionality.
WordPress block editor for enterprise content creators
The WordPress block editor is not only beneficial for personal bloggers and small business websites but also provides powerful tools for enterprise content creators. By leveraging the WordPress block editor, enterprise users can streamline their content creation workflows, ensuring consistency and brand alignment across their organization.
Recent updates in WordPress 6.2
The release of WordPress 6.2 brought several enhancements to the block editor, further improving the site and block editing experiences for all users, including enterprise content creators.
Switching to the block editor
If you’re editing a page or post that is still using the classic editor, you can switch to the block editor by following these steps:
- Step1: Go to your site’s dashboard
- Step 2: Click on Pages or Posts using the left vertical menu
- Step 3: Select the page/post you want to switch to block editor
- Step 4: Look in the right hand column for a link that says “Switch to block editor”
How to use the WordPress block editor
Using the block editor is simple and straightforward. Once you have installed the latest version of WordPress, simply log in to your WordPress dashboard and navigate to the “Posts” or “Pages” section.
- Click “Add New” to create a fresh post or page, or choose to edit an existing one.
- Click the “+” icon to add a new block.
- Select the type of block you want to add, e.g., text, image, video, quote, bullet list, and more.
- Customize the block as per your requirements.
- Repeat the process to add more blocks.
- Click “Publish” to publish your post or page.

You can also drag and drop blocks to rearrange the layout or use the block toolbar to further refine the design. With the WordPress block editor, crafting visually appealing and well-structured content is just a few clicks away.
WordPress VIP and the block editor
With the WordPress block editor, WordPress VIP puts marketers in the driver’s seat. Not only can they easily build content but they can also make site-wide changes in a snap by using full-site editing to rapidly change and move blocks in play on multiple pages. This reduces marketing dependence on designers and developers to publish content.
With WordPress VIP you also have the flexibility to extend WordPress and the block editor using tens of thousands of available WordPress plugins.