News
-

Sparklabs Agency Digital Named a WordPress VIP Silver Agency Partner!
We are proud to welcome Sparklabs Digital Agency as a new partner agency and our first agency from Mexico City! Learn more about the partnership here.
-

When Speed, Performance, and Uptime Count, WordPress VIP Is Again a Top Tier Choice
WordPress VIP has earned another Top Tier award from WordPress Hosting Performance Benchmarks, a Review Signal Company. Learn more.
-

Digital Silk Named a WordPress VIP Gold Agency Partner
We are proud to welcome Digital Silk as a new Gold Agency Partner! They are a global team of award-winning digital and design experts focused on growing brands online.
-

Mutations Named a WordPress VIP Silver Agency Partner
We are proud to welcome Mutations as a new agency partner! They have extensive experience implementing headless CMS-driven sites.
-

ppi Media named a WordPress VIP Technology Partner
We are proud to welcome ppi Media as a new Technology Partner! They’re the developer of tohoop, a WordPress-to-print integration solution.
-

How to Prepare Your WordPress Site for PHP 8
The WordPress VIP platform will be moving all of our customer applications to run on PHP 8.0. Here is a list of changes and what you can do to prepare.
-

Zeek Named a WordPress VIP Agency Partner
We are proud to welcome Zeek as a new WordPress VIP agency partner! Learn more about them in this announcement.
-

Fresh Consulting Named a WordPress VIP Gold Agency Partner
We are proud to welcome Fresh Consulting as our new agency partner! Learn more about their partnership with WordPress VIP here.
-

Nelio Software Named a WordPress VIP Technology Partner
Nelio Software joins our growing roster of partners with proven excellence implementing solutions for WordPress at scale.
-

Announcing the Launch of WordPress VIP for Salesforce
We’re thrilled to introduce WordPress VIP for Salesforce, a new integration that brings together WordPress and the power of the Salesforce Marketing Cloud.
-

From Customer to Partnership: Why Ideasphere Labs Became a WordPress VIP Agency Partner
Learn how Ideasphere went from a customer to helping us deliver best-in-class digital experiences for our customers.
-

Connatix Named a WordPress VIP Technology Partner and Launches Plugin
Connatix joins our growing group of partners with proven excellence implementing solutions for WordPress publishers at scale.
-

Noesis.Tech named a WordPress VIP Silver Agency Partner
WordPress VIP is proud to welcome Noesis.Tech as a Silver Agency Partner. They are a leading technology products and services agency.
-

Taplytics Named a WordPress VIP Technology Partner
We are pleased to welcome Taplytics as a new WordPress VIP Technology Partner, our first A/B testing and feature management provider to come on board!
-

Haddad & Partners Named a WordPress VIP Silver Agency Partner
We are proud to welcome Haddad & Partners as a new agency partner. They are a full-service creative agency that builds brand recognition.
-

WebPigment Named a WordPress VIP Silver Agency Partner
We are proud to welcome WebPigment as a new agency partner! They are the only WordPress agency that specializes in Ecommerce websites.
-

Multidots Named a WordPress VIP Gold Agency Partner
We are proud to announce Multidots as a Gold Agency Partner! They are a leading WordPress agency that fuels publishing teams with digital strategies.
-

e-point Named a WordPress VIP Silver Agency Partner
We are proud to welcome e-point as a new WordPress VIP Silver Agency Partner in the CEE, specializing in financials and e-commerce.
-

WPExperts Named a WordPress VIP Silver Agency Partner
We are proud to welcome WPExperts as our new Silver Agency Partner! Learn more about the partnership in this blog post.
-

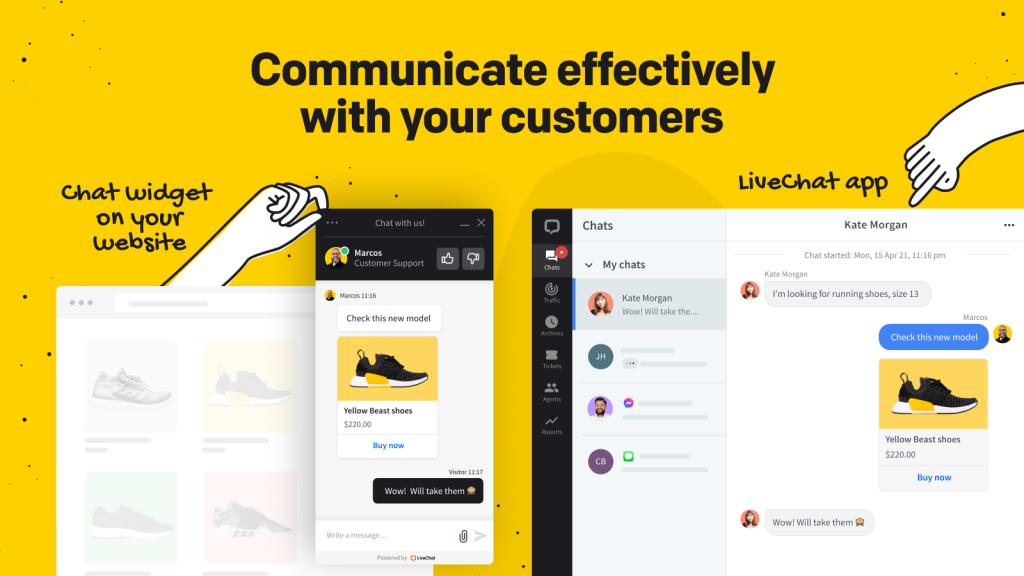
LiveChat Named a WordPress VIP Technology Partner
We are proud to welcome LiveChat as a new Technology Partner! Their chat solution helps businesses using WordPress VIP to manage customer relationships.
-

Studio Simpatico Named a WordPress VIP Silver Agency Partner
We are proud to welcome Studio Simpatico as a new WordPress VIP Silver Agency Partner! Learn more about the partnership.
-

Yext Named a WordPress VIP Featured Technology Partner
We are proud to welcome Yext as a new Featured Technology Partner! Supercharge your WordPress-powered website with Yext’s innovative AI search platform.
-

Fooz Named a WordPress VIP Silver Agency Partner
We are proud to welcome Fooz as a new WordPress VIP Silver Agency Partner! Operating out of Poland, they are a team of 24 highly-skilled WordPress specialists.
-

WDG Named a WordPress VIP Gold Agency Partner
-

Customer-Driven Content’s Role in the Digital Transformation of the Customer Experience
Learn how customer-driven content can drive digital transformation, deliver a better customer experience, and build trust with customers.
-

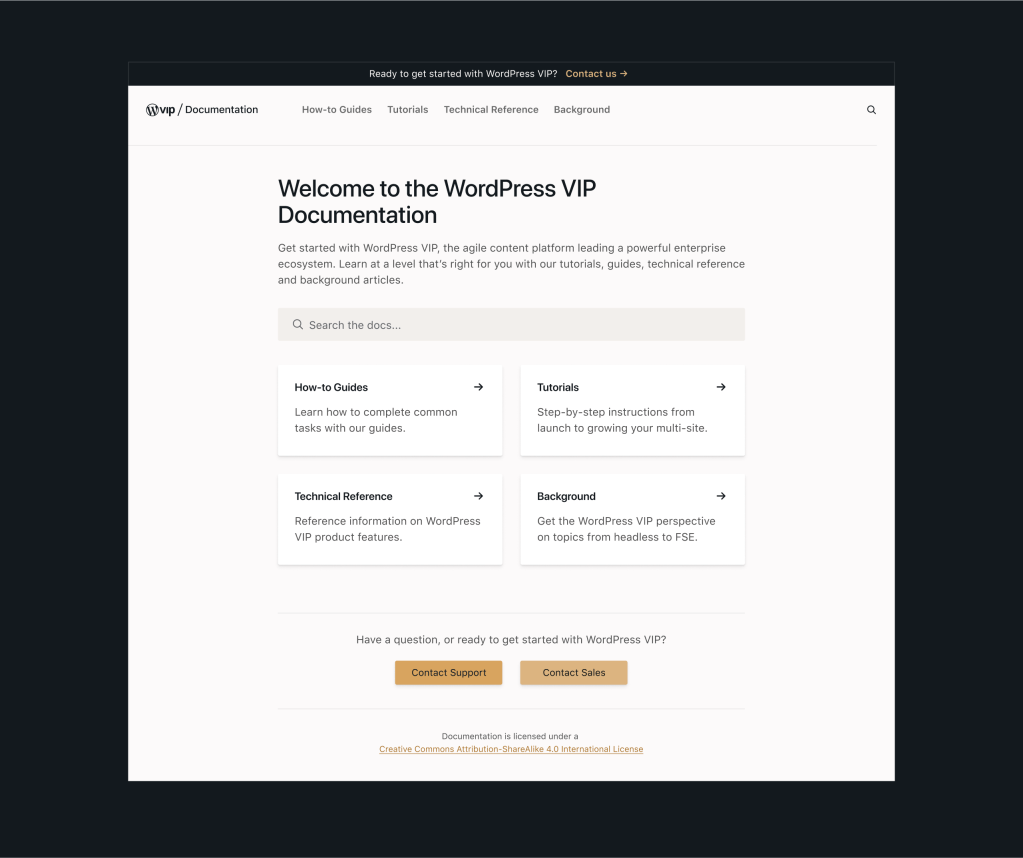
Looking Up the New WordPress VIP Product Documentation Portal
Learn about the new, redesigned WordPress VIP Product Documentation Portal, challenges, migration details, highlights and more.
-

Uberflip Joins the WordPress VIP Technology Partnership Program
We are proud to welcome Uberflip as a new Technology Partner! Uberflip joins our growing group of best-in-class partners. Learn more.
-

A Guide to Choosing the Most Secure WordPress Hosting
Is your WordPress hosting platform enterprise-grade and secure enough for your business’s website? Read WordPress VIP’s guide to choosing the most secure WordPress hosting.
-

2021’s Biggest Content Marketing Moments
In 2021, content marketing never mattered more. Our recap of content highlights from 2021 highlight our most engaging topics and resources.
-

Dailymotion Named a WordPress VIP Featured Technology Partner
Dailymotion joins our growing network of partners, providing publishers with a new video player and monetization platform.