How WordPress VIP’s Block Data API Helps Developers
WordPress VIP’s Block Data API radically simplifies the work of developers when building applications that consume CMS data, ensuring they’re able to apply the world’s most widely used, most intuitive, most flexible, and most open CMS—WordPress—for all their content management use cases.
The impact of headless CMS and APIs
One of the biggest changes in content management is the emergence of the headless CMS. Increasingly, organizations want more control over their front-end and to compose experiences from different applications, such as CMS, DAM, commerce, etc. What started with a few commerce use cases is gaining a foothold throughout the enterprise.
Headless CMS has its pros and cons.
CMSes like WordPress support this type of architecture very well. Gutenberg transformed the way WordPress structured content, shifting away from traditional pages to more modular, block-based content. This made it easier to pull and assemble content components. To do so, however, developers need to effectively get data in and out of the CMS via APIs while minimizing the complexity and maintenance required as things change, both on the frontend and backend.
HTML: A blessing and a curse
WordPress, like most CMSes, heavily utilizes HTML. This makes sense as HTML is such a widely used standard, browsers are ubiquitous on most devices, and the number of HTML libraries and parsers are nearly endless. That HTML ubiquity has made the web what it is.
However, there are times when the “M” in HTML—markup—can be an encumbrance or overkill, for example, when building a headless frontend, a mobile application, or feeding a data model for machine learning. In those cases, developers just want clean JSON of just objects without any sort of formatting.
To bridge this gap, developers often build or use parsers to strip out superfluous markup and clean the data for use in their application. This generally works, but takes developer time and effort. Furthermore, if the structure of the HTML the CMS produces changes, the parser may need updating, creating a maintenance and testing burden (and introducing room for error).
Making Gutenberg speak data
A better way to do this is have the CMS APIs simply return clean JSON data with no post-processing required. This has been possible via GraphQL; however, most developers still use REST APIs, and here they’ve had to develop workarounds.
Below is an example of the REST API in action:
Block

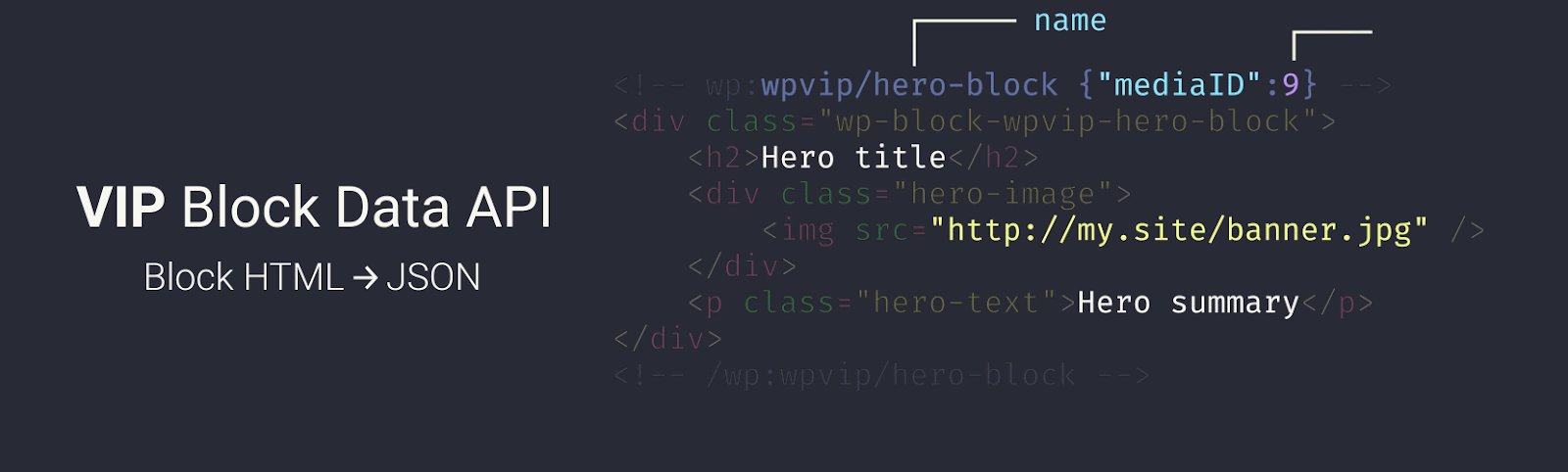
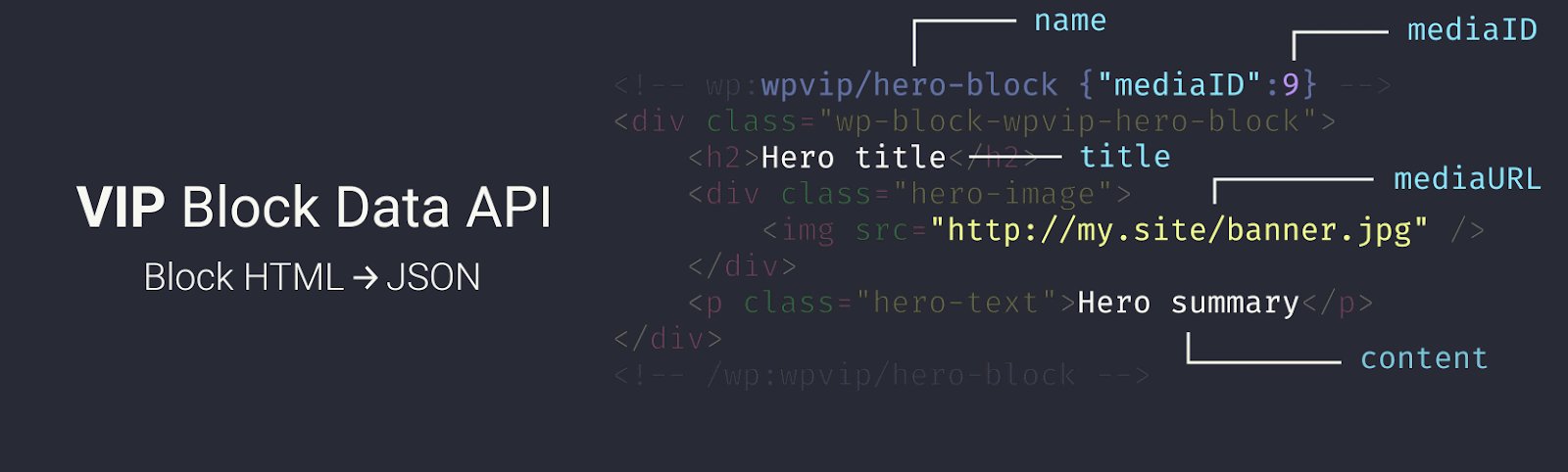
Block markup
<!-- wp:media-text {"mediaId":256,
"mediaType":"image"} -->
<div class="wp-block-media-text">
<figure class="wp-block-media-text__media">
<img src="http://my.site/api.jpg"
class="wp-image-256 size-full" />
</figure>
<div class="wp-block-media-text__content">
<!-- wp:heading -->
<h2 class="wp-block-heading">
REST API
</h2>
<!-- /wp:heading -->
</div>
</div>
<!-- /wp:media-text -->Request
Block markup
GET https://my-site.com/wp-json/vip-block-data-api/v1/posts/139/blocks[{
"name": "core/media-text",
"attributes": {
"mediaId": 256,
"mediaType": "image",
"mediaPosition": "left",
"mediaUrl": "http://my.site/api.jpg",
"mediaWidth": 50
},
"innerBlocks": [
{
"name": "core/heading",
"attributes": {
"content": "REST API",
"level": 2
}
}
]
}]
As seen in the example, the attributes from the block are mapped cleanly to the JSON object. Inner blocks can be as deeply nested as necessary.
And now, here’s an example of a GraphQL query:
Request
GraphQL response
query NewQuery {
post(id: "139", idType: DATABASE_ID) {
blocksData {
blocks {
id
name
attributes {
name
value
}
innerBlocks {
name
parentId
id
attributes {
name
value
}
}
}
}
}
}
{ "blocksData": {
"blocks": [ {
"id": "QmxvY",
"name": "core/media-text",
"attributes": [
{
"name": "mediaId",
"value": "256"
},
{
"name": "mediaType",
"value": "image"
},
{
"name": "mediaUrl",
"value": "http://my.site/api.jpg"
},
{
"name": "mediaWidth",
"value": "50"
}
],
"innerBlocks": [ {
"name": "core/heading",
"parentId": "QmxvY",
"id": "Qmxg2",
"attributes": [
{
"name": "content",
"value": "REST API"
},
{
"name": "level",
"value": "2"
}
]
} ]
} ]
} }
As seen in this example, block data is passed in the blocksData field. We handle nesting by assigning an identifier to each block. Nested blocks have a parentId to place them properly in the document.
Supporting customers accessing Gutenberg block via REST, our new RESTful API—the Block Data API—eliminates the need for client-side parsing layers, and returns JSON data ready for use.
How the Block Data API works

This new API takes HTML from posts made with the block editor and turns it into JSON or GraphQL. The plugin requires that blocks be registered on the server using block.json. If you have legacy custom blocks or third-party plugin blocks registered only client-side, they will not be returned by the Block Data API.
In terms of caching, non-error REST API responses are cached for one minute. GraphQL generally uses POST requests, which are not cached. For this reason, GraphQL architectures require additional planning to create scalable applications.
What WordPress VIP customers are saying
During the beta of this API, our customers have enjoyed notable improvements in the speed of building their applications and the maintainability of those applications over the long term.
For example, Sinash Shajahan, Principal Engineer at TIME said: “The Block API plugin has been a true game-changer for our transition to Gutenberg. As a 100% headless solution, we were searching for a replacement for our current content parser that could seamlessly integrate with the Gutenberg editor. The Block API plugin provided the perfect solution.”
Final thoughts
With our REST API and GraphQL plugins, empower your developers to construct code for multiple purposes and with different capabilities. And take advantage of the server-side nature of the Block Data API so that all of the necessary information can be accessible to your server.
Learn how to install Block Data API and make the most of WordPress VIP today.