Turbocharge Content Creation with the WordPress Gutenberg Block Editor
Enable your content creators to produce more content faster, with more intuitive tools.


No training required
Every member of your marketing team can use the WordPress Gutenberg Block Editor, it’s that easy. Even new employees can be productive on day 1, building, editing, and previewing content. And because WordPress runs 43% of the world’s websites, many employees are probably already familiar with it. Its intuitive design means any marketer can be a content marketer.
“In general, we get people up to speed in about an hour or two, which is amazing. That is the beauty of WordPress.”

David “Hos” Hostetter, Digital CTO, Al Jazeera Media Network

Build content faster
WordPress VIP helps you stay ahead of the game. The included WordPress Block Editor makes it easy to assemble new content combining text, photos, forms, videos, testimonials, or other pieces of content so you can build more content, faster. Non-technical staff can build entire pieces of content in minutes without asking for technical assistance.
“In the past, the staff didn’t touch the CMS. They wrote things in Word, sent it to the production team, and they put it online. With WordPress, that workflow is changing slowly and dramatically. We’ve trained many of our content creators in the CMS. And, the closer the content creators are to it, the more creatively they are able to think about it.”
David Rousseau, Vice President, KFF

Make your content modular
The WordPress Block Editor is built on blocks, with each content sub-component a separate, reusable component. This flexibility, for example, means an organization can define their header style or create custom blocks for their unique content types, ensuring consistency while empowering content creators. And because blocks are modular and savable for future use, they can be reused across channels.

Bring content to life
Turn static content into dynamic experiences that boost conversions, reduce manual effort, and keep the information on your site up-to-date with Remote Data Blocks. Pull structured data directly from platforms like Google Sheets, Airtable, Shopify, or even internal APIs—then display it instantly inside the WordPress editor.

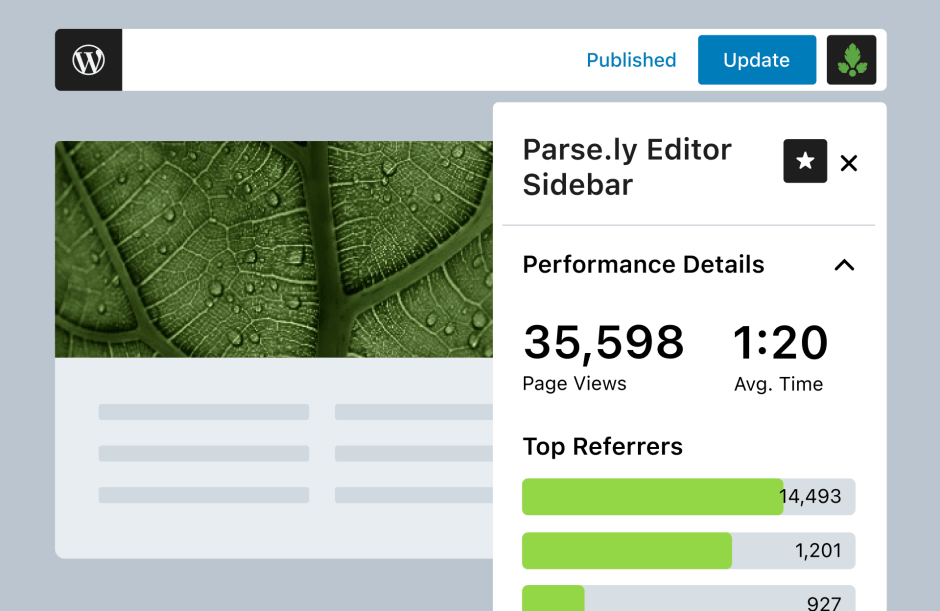
Understand content performance
The integrated Parse.ly Content Helper provides insights and guidance on how your content is performing right in within the WordPress Block Editor, so you can improve existing content and build more compelling content going forward.
“With Gutenberg, we were able to publish a breaking news story in two minutes versus five minutes in Classic [WordPress]. The main reason for this is the reusable blocks which have been renamed ‘The Game Changer.’”

Joel Davies, Head of Editorial Operations, News UK

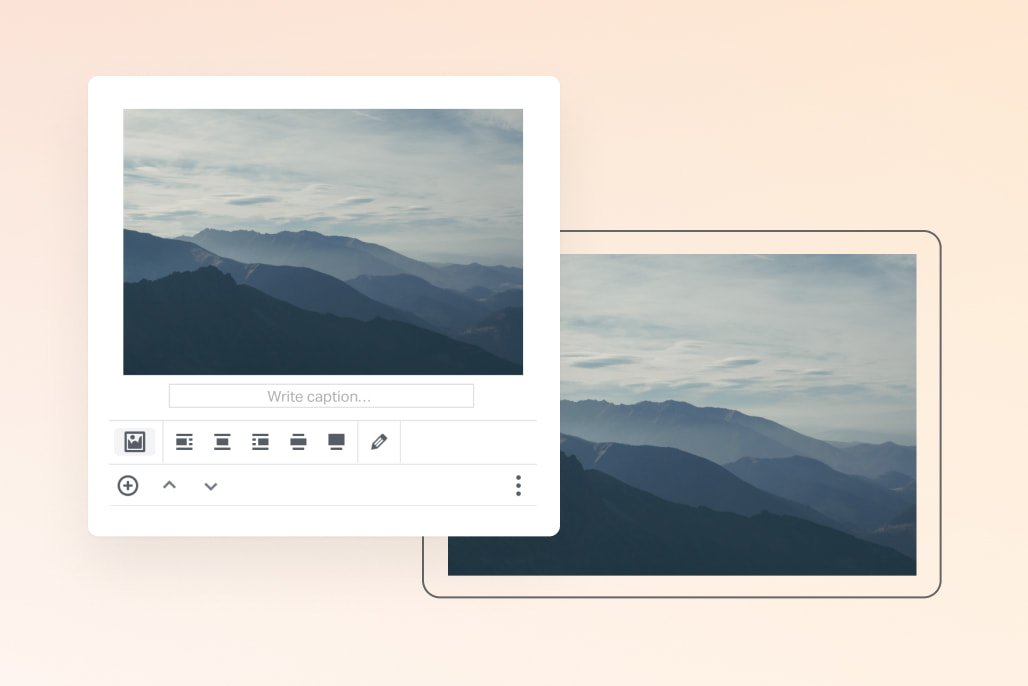
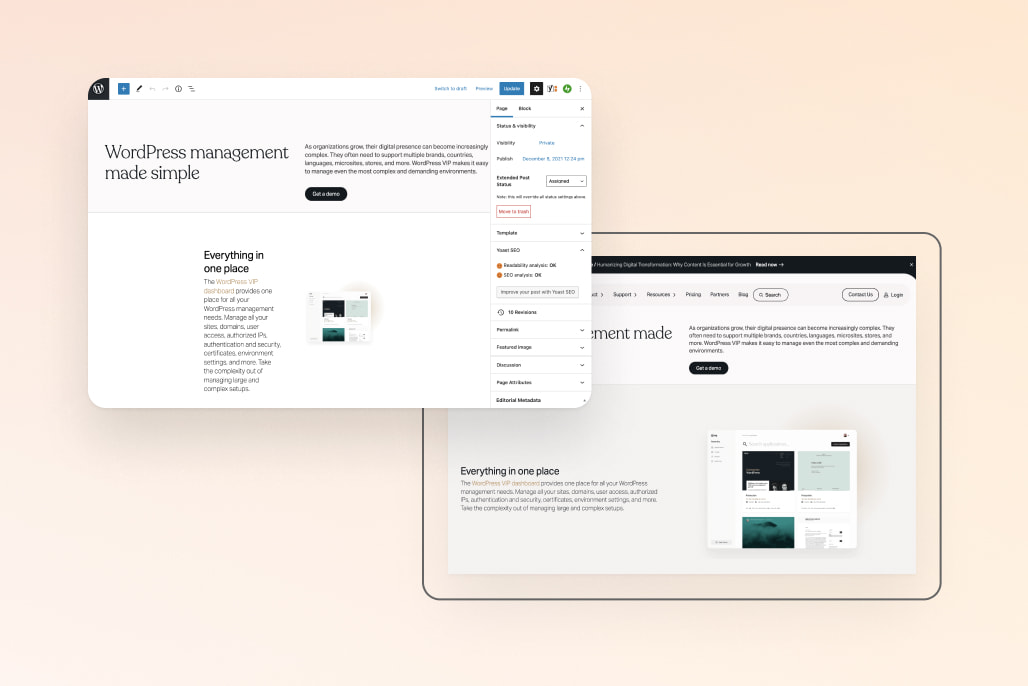
Visualize your content as you go
Gutenberg helps content creators quickly visualize how their content looks in the real world. Move blocks around, change the layout of the page, and more— the Block Editor automatically adjusts the display. Once you’re done, easily preview the content on different device types.

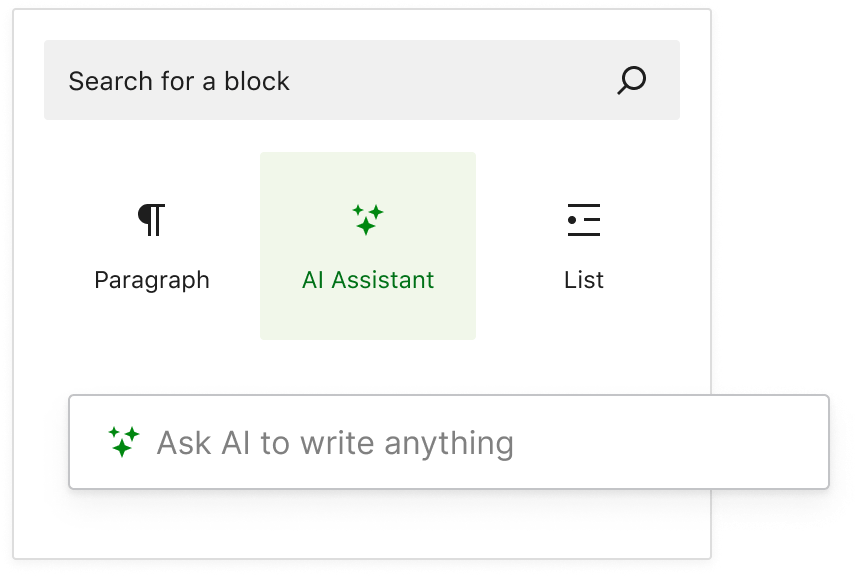
Unleash the power of AI
WordPress VIP’s integrated advanced AI capabilities empower your team to build content that performs even better. Generate and revise text using AI with a built-in content block right in the Block Editor, automatically optimize content based on which content has performed in the past, or even build your own AI capabilities unique to your business.
“Interviewees said the business impact of WordPress VIP is that there is a ready pool of talent already familiar with the CMS.”
The Total Economic ImpactTM Of WordPress VIP

Make site design easy
WordPress VIP puts marketers in the driver’s seat. Not only can they easily build content but they can also make site-wide changes in a snap by using full-site editing to rapidly change and move blocks in play on multiple pages. This reduces marketing dependence on designers and developers to publish content.

Extend WordPress based on your unique needs
With WordPress VIP you have the flexibility to extend WordPress using one of tens of thousands of available plugins. Create your own approval workflows, integrate content directly from your Digital Asset Management (DAM) or Content Management Platform (CMP), collaborate with your peers, integrate SEO optimization into your creation process, automatically find the right stock image from external providers and more.


