What to Know Before You Go Decoupled

The Pros and Cons of Decoupled WordPress
Download the Quiz: Should We Go Decoupled?
What is a decoupled CMS?
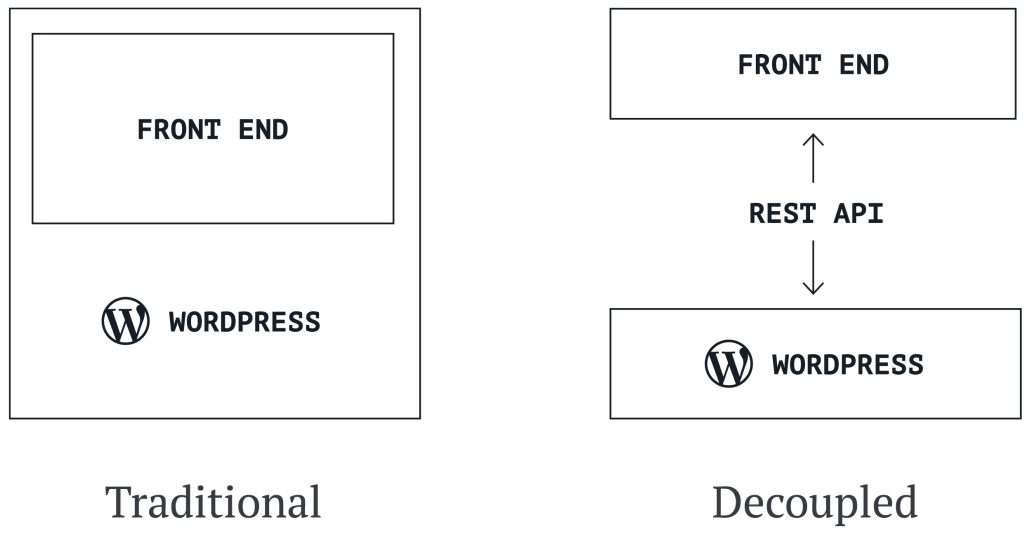
Traditionally, a full-featured Content Management System (CMS) like WordPress directly renders the user experience of your site in a web browser.
A decoupled CMS consists of a separate front-end user experience, delivering content from the CMS via an API. Because the back and front ends are “decoupled,” the user experience can be built with any technology of your choice.

What does a decoupled WordPress CMS look like?
At WordPress VIP, we find the term “headless” to be a little macabre for our tastes, preferring the term “decoupled” where possible. (We also like to think WordPress in any configuration has a head, a heart, a brain, and everything else you might expect in this metaphor.) In this configuration, WordPress produces well-formed JSON feeds of data and content that can be consumed—and displayed—by other applications via the WordPress REST API, among other methods.
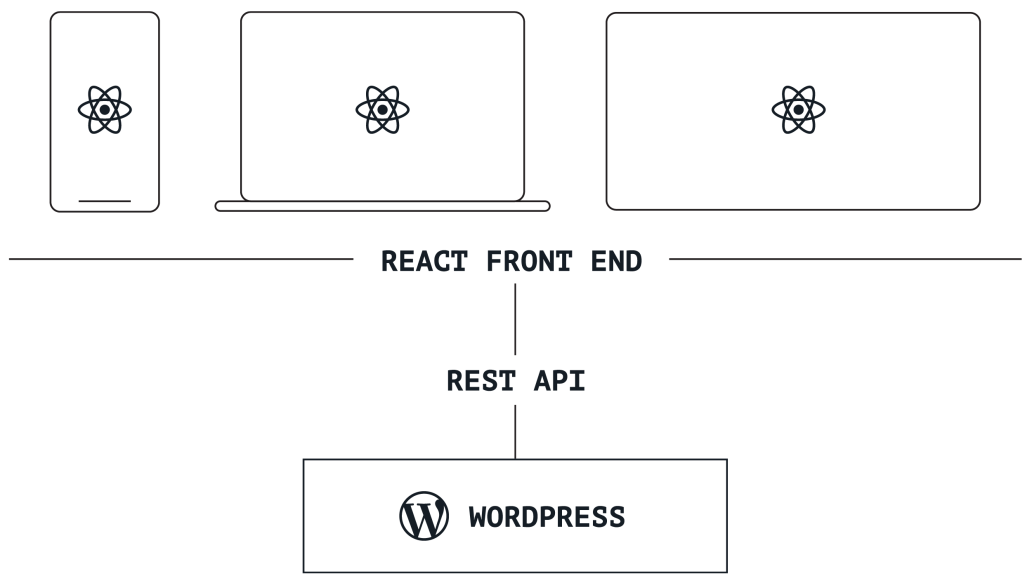
WordPress has frequently been used in a decoupled state by publishers, whose sites ingest content from WordPress JSON feeds into native mobile applications and other user experiences that aren’t necessarily conventional websites. From popular iPhone apps for news organizations to networks of digital signage in hotels, WordPress is behind the scenes of a large range of user experiences.

In its typical form, sometimes called “monolithic” in contrast to “decoupled,” WordPress themes include templates to manage the display of content on the front end. Content production, a templating engine, third party integrations, even design and user experience, all come in one handy package. In fact, the all- inclusive nature of WordPress is one of the reasons it’s used by 42 percent of the web.
In a decoupled architecture, WordPress is separated from the templating engine, design, and user experience. The use of JavaScript frameworks and libraries has become a popular way to build the front end of websites, independent of the underlying CMS. Today, many developers build templates with JavaScript, ingesting data and content from WordPress. React, a library originally developed by Facebook, has become a particularly popular front-end solution for decoupled WordPress architecture.
“The headless implementation has been fantastic… We create custom endpoints to serve our articles, our videos, our landing pages, our various alerts in different places…”
Rachael Trost
Product Manager of Content, Accuweather
Why choose a decoupled approach to WordPress?
The best reasons for going decoupled haven’t changed. If you’re consuming content in multiple platforms that aren’t necessarily web pages, you’re already running a decoupled architecture. From native mobile applications to digital signage, there are lots of great reasons to bring content from WordPress into other experiences.
Additionally, if your site needs to ingest content or data from multiple sources and then present it to users without making a stop at your WordPress database, decoupled might be a good solution.
Why not go decoupled?
Decoupled is an added layer of complexity, an additional codebase to maintain, an additional skillset for your development team to master, and if you’re running a straightforward marketing site, it may slow down the launch of new features as a result.
We only recommend a decoupled approach for teams already skilled in development with modern JavaScript frameworks and one of the above use cases.
Five things to consider if you’re considering going decoupled
- What problem are you trying to solve? If it’s speed or security, we might recommend some ways to optimize your WordPress codebase before considering a decoupled approach.
- How are you currently measuring the impact of that problem? Whether it’s via Google Pagespeed Insights, New Relic, or by measuring the time it takes your development team to ship new features, use data to inform your decision.
- What other approaches might solve this problem? Are you taking full advantage of optimization and caching options available in WordPress already?
- What additional resources would going decoupled require? Do you need to hire new developers to build and maintain the front end of a decoupled solution? Have you thought about the requirements for your DevOps team, when it comes to managing separate repositories for your WordPress installation and your front-end application?
- Where will you host your decoupled front end? At WordPress VIP, we’re happy to talk with you about options for hosting your decoupled front end, including as a Node.js application that supports most JavaScript frameworks and libraries, such as React.
A few common tools for decoupled WordPress architecture
If WordPress is the back end, and the front end is decoupled, how does content and data move from point A to point B? There are a few possible answers, often starting with the WordPress REST API.
- The WordPress REST API is a reliable, extensive, and extensible source of JSON feeds of content and data from your WordPress admin. Many approaches to decoupled WordPress consume REST API and parse the requested data into React templates for display.
- GraphQL is a Query Language built to craft more precise (and lightweight) queries to bring only the data you need from the
REST API into your front-end application. WPGraphQL extends this framework to be specific to WordPress. - Gatsby is a React and GraphQL-powered static site generator, built for speed.
Going decoupled with WordPress VIP
WordPress VIP customers such as News UK, Quartz, TechCrunch, and Fortune are all running decoupled solutions today. Each of these sites consumes performant and reliable feeds from the WordPress API, produced by their installation of WordPress running on the WordPress VIP platform, and using a variety of decoupled front-end configurations.
While some of our customers still host their front-end applications elsewhere, we are now offering Node application support to a select group of customers, servicing their decoupled front-end solutions on our platform.
That means one relationship with one provider for all your decoupled platform needs, no separate cloud hosting service to manage, and no complicated configuration screens to wade through. The WordPress VIP team and our Featured Partner agencies can help you get started with enterprise-ready decoupled solutions.
More decoupled WordPress resources
- Gina Trapani, managing director of WordPress VIP Featured Partner agency Postlight, explains why she recommends developers choose a headless CMS. Postlight’s solutions include a Starter Kit to give you head start on connecting WordPress and a decoupled React front end.
- This 2018 Smashing Magazine piece on headless WordPress includes a tutorial on extending the WordPress REST API, technical troubleshooting tips, and recipes for helper methods to control caching.
- The WordPress.org REST API Handbook is a good starting point for finding out more about the API that powers decoupled experiences.
- Download our conversation starter: Should we go decoupled?