4 Reasons to Love the WordPress Gutenberg Block Editor
Why the time is right for enterprise content creators and developers to migrate.

Now is the perfect time to fully adopt and embrace the WordPress Gutenberg Editor. Especially at the enterprise level.
If you haven’t yet started using it, it’s crucial to consider doing so and preparing for your application’s transition.
“The Editor is just the beginning. Blocks will become a fundamental part of site templates, and designs in upcoming phases.”
—Matt Mullenweg, co-creator of WordPress and founder of Automattic
Matt’s quote is indeed forward-thinking, as Gutenberg has evolved significantly in the past six years.
Simply, it may be the most impactful upgrade you’ll make to your application and workflow.
A quick block story
Gutenberg was introduced with WordPress 5.0 in 2018. A significant new editor experience, it was built on the ideal of using “blocks” to write and design posts and pages.
Its unmatched design, development, content creation tools, and stability continue to improve and expand throughout the WordPress ecosystem, influencing third-party development priorities. In fact, in 2023 alone, Gutenberg saw 25 core updates.
While WordPress Core still supports the (older) WordPress Classic Editor, the rapid progress of Gutenberg development presents exciting opportunities for publishing teams in the future.
4 reasons to embrace the WordPress Gutenberg Block Editor at the enterprise level
1. Maintaining brand consistency
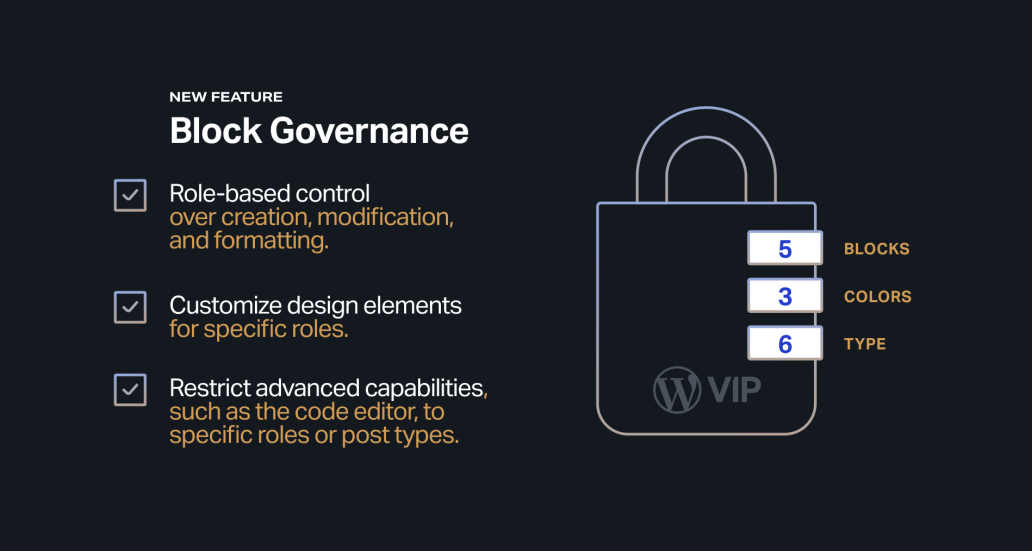
To drive brand consistency and editorial integrity, we’ve introduced Block Governance to WordPress VIP, our enterprise-grade CMS platform.
This function enables administrators to oversee block creation, modification, and usage based on a set of defined roles. Now, you can take charge of block design elements and maintain flexibility in adopting new blocks, with the default setting shifting from opt-out to opt-in.
By implementing Block Governance as a plugin, we ensure that it complements WordPress Core’s functionality, delivering enterprise-grade governance without disrupting ongoing innovations.
This puts your team in complete control over the creation, modification, locking, and usage permissions of blocks—by role and with explicit approval. For example, you might choose to allow authors to create text paragraphs, but not to add images or videos. Or you might allow editors to not only add new text but also media to a page or post.

2. Simplifying design implementation (Gutenberg as a design system)
Maintaining design consistency and compliance with a design system across multiple sites poses a significant challenge, often resulting in discrepancies between a design and its implementation in code.
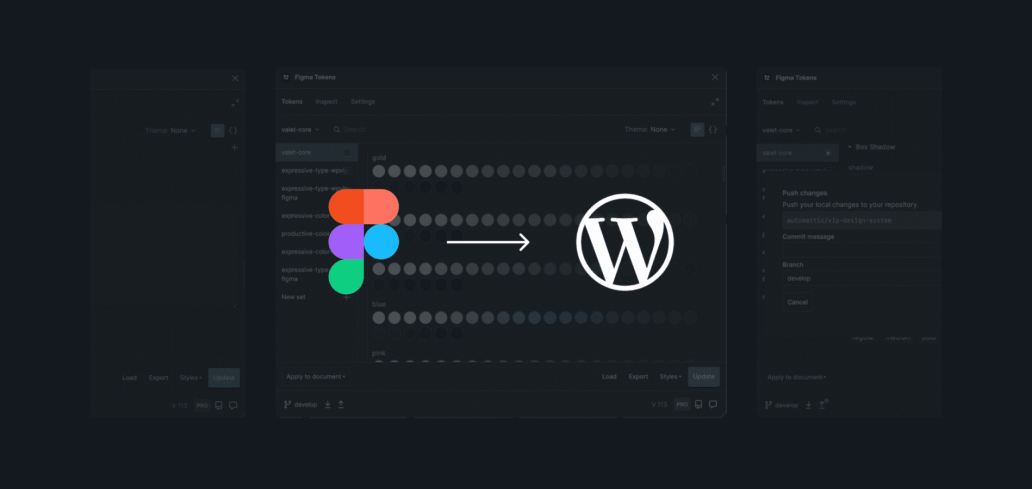
To remove the chaos and simplify design implementations, we’ve developed a tool that synchronizes design systems in Figma with WordPress themes. The result? You’ll streamline the process and ensure consistency.
For anyone grappling with design system implementation in WordPress, it’s a valuable resource. This proven end-to-end process lets you:
- Organize your WordPress site to reflect your design system.
- Deploy and rollback design to Gutenberg themes instantly.
- Manage design versioning and track modifications.
- Create a single source of truth for a design system

3. Driving collaboration, unlocking creativity and targeting
Strengthening interdepartmental specificity and fostering collaboration across editorial, product, marketing, and technical teams is a worthy goal for every enterprise.
One way to do that is by empowering content creators to design templates using blocks and patterns. And letting developers leverage the Block Hooks API for dynamic content targeting. You’ll optimize workflow, elevate audience engagement, and yield exceptional outcomes.
Enhanced content creation
By leveraging blocks and patterns, content teams gain the tools to craft engaging and dynamic content effortlessly. Blocks provide modular elements that can be easily combined and customized, while patterns offer pre-designed layouts for quick content structuring.
Together, they streamline the creation process, allowing creators to focus on storytelling and audience engagement rather than technical intricacies. With these powerful tools at their disposal, content teams can elevate their content strategy and deliver richer experiences to their audience.
Maximized content targeting
The Block Hooks API in Gutenberg gives developers a powerful way to extend and customize the behavior of blocks within the WordPress Block Editor.
This API lets them register custom hooks (actions and filters) that can be triggered at various points during the lifecycle of a block. These hooks enable developers to modify block attributes, content, settings, and behavior dynamically. It’s a way to create more flexible and interactive block experiences with content targeted toward users or site goals.

4. Boosting site functionality with every WordPress upgrade
Gutenberg’s development velocity and agile release cycle continuously introduces new features, enhancements, and improvements. This reflects a commitment to innovation and user feedback from the wider WordPress community.
As Gutenberg evolves, the opportunities for website creators are boundless. With each iteration, we witness advancements that streamline workflows, boost productivity, and elevate the digital experience for users.
Looking ahead, the future holds even greater promise. We anticipate the emergence of more sophisticated block patterns, expanded customization options, and seamless integrations with emerging technologies.
But here’s what’s on hand right now.
- The Content Helper—helps organizations use their content data and curated performance analytics to get bespoke, performance-driven content suggestions from large language models (LLM). And does it all from the WordPress Editor, where you already work. This accelerates content production, improves audience engagement and SEO, and increases data fluency.
- Jetpack AI Assistant—fits right into your WordPress Editor, letting you engage with AI like chatting with a colleague. Reduce the time and effort you spend on content creation, creating, revising, and optimizing content without leaving your WordPress Editor.
Your turn: upgrading to Gutenberg
Migrating a complex enterprise site over to Gutenberg for the first time can have its challenges. But that hasn’t stopped enterprises like media giant Penske Media Corporation (PMC), digital design agency Web Development Group (WDG), and others from taking the plunge.
Their case studies, lessons learned, and benefits realized—e.g., making the lives of editorial staff easier, empowering content creators to bring a brand to life—speak volumes about Gutenberg and WordPress Block Editor flexibility.
Author

Greg Ogarrio, Content Marketer, WordPress VIP


